Nutné předpřípravy
HTML je značkovací jazyk, ne programovací. Co to znamená? No, v první řadě neprogramujeme, ale kódujeme - není se tedy čeho bát. Abychom si vytvořili svojí stránku v HTML, tak nepotřebujeme žádný speciální software, stačil by nám i Poznámkový blok, ale dneska je veliké množství programů, co nám ušetří práci díky korekci chyb, našeptávači aj.
Program na kódování
Jeden z těchto programů je i Visual Studio Code, který je volně dostupný na této adrese, kde najdeme verze pro více operačních systémů. Na úvodním kroužku si ho stáhneme a nainstalujeme, ale uvedu zde další kroky.
Visual Studio Code a čeština

Program je v defaultním nastavení pouze v angličtině, ale lze mu nainstalovat češtinu.
K tomu nám poslouží správa rozšíření, jejíž ikonu nalezneme na levém panelu.
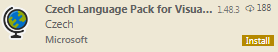
Po kliknutí na zvýrazněnou ikonu se nám zobrazí vyhledávací panel, do kterého stačí napsat pouze czech language a pak ve výsledkách najít požadovaný český jazyk. Stačí kliknout na tlačítko Install.

Po instalaci potřebného jazyka se provede restart aplikace.
Visual Studio Code a vzhled
Pokud by nám nevyhovovala barva pracovní plochy (ve tmě bolí strašně od bílé barvy oči), tak je možné vybrat jiný skin, popřípadě si je i doinstalovat.
Změnu je možné provést pomocí Soubor/Předvolby/Color Theme.